프론트엔드 개발에서의 상태관리
이번 챕터에서 프론트엔드 개발에서의 상태관리에 대해 (React를 알고 있다는 가정) 얘기한다.
React는 상태 관리를 위한 라이브러리는 아니지만 상태관리의 주요 원칙을 배우고 따라가면,
컴포넌트 간 느슨하게 결합된(loose coupled), 구조적으로 아름다운 코드를 작성할 수 있다고 한다.
상태가 무엇인지 다시 점검해보면 변하는 데이터이며, 프론트엔드에선 "UI에 동적으로 표현될 데이터"이다.
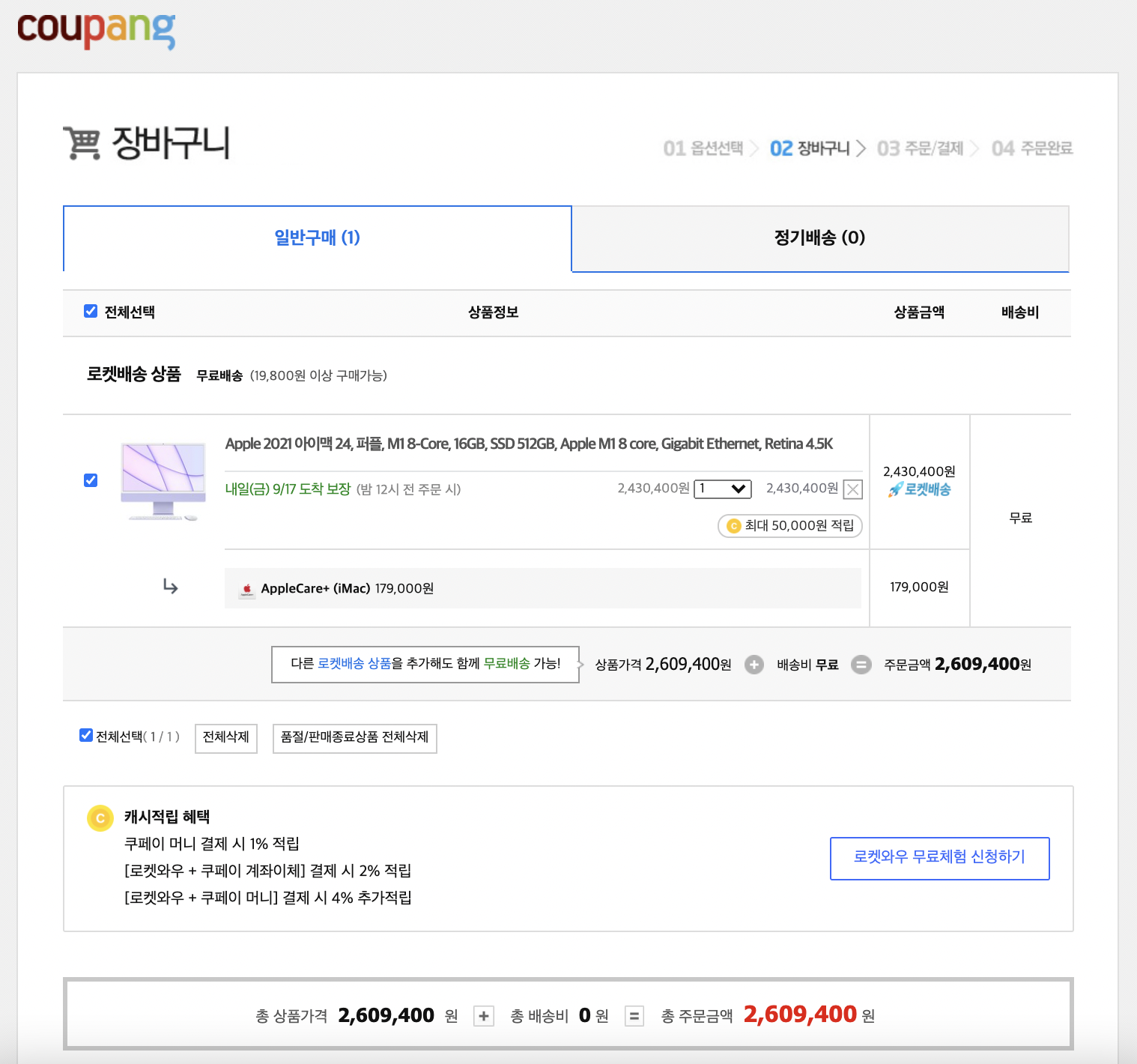
예로 쇼핑몰의 장바구니를 들 수 있다.

이 화면을 컴포넌트로 분리해서 서로 어떤 상태를 공유하고, 주고받는지 알아보자.
알아보기 전에, Side Effect부터
상태를 다룰 때에 Side Effect는 주요 고려대상이다. Side Effect는 "함수 입력 외에도 함수의 결과에 영향을 미치는 요인"이다.
대표적으로 네트워크 요청, API 호출이 Side Effect이다.
Side Effect를 최대한 배제하고 컴포넌트를 만들어라
React의 개발 원칙 중 하나는 UI를 페이지 단위가 아닌 컴포넌트 단위로 보는 것이다.
컴포넌트를 만들 때, fetch와 같은 API 요청 없이도 컴포넌트는 작동해야한다.
어떤 데이터가 들어는지 상관하지 않고, 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하는 것이다.
하지만 앱을 만들다보면 불가피하게 API를 호출해야 하며, Side Effect가 발생한다.
예를 들면 로딩화면이다. 로딩화면의 여부는 데이터 전송 여부에 달려있다.
이것을 side effect에 의존적 상태라고 한다.
상태의 두가지 구분
상태를 구분하는 데에는 절대적인 기준이나 법칙이 있는것은 아니지만, 로컬 상태와 전역 상태로 나눌 수 있다.
로컬 상태
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이다.
보통 컴포는트 내에서만 영향을 끼치는 상태가 로컬 상태이다.
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태이다.
(input, select, radio 등)
전역상태
전역 상태는 전체 혹은 여러갖 컴포넌트가 동시에 관리하는 상태이다.
다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태이다.
서로 다른 컴포넌트가 동일한 상태를 다룬다면, 출처는 오직 한 곳이어야 한다.
전역 상태에서의 데이터 무결성
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것이다.
Single source of truth
동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다
'TIL > Code States' 카테고리의 다른 글
| Code States 44일차 - 클라이언트 빌드와 배포 (0) | 2021.09.28 |
|---|---|
| Code States 43일차 - React 상태관리 (0) | 2021.09.17 |
| Code States 39일차 - React 컴포넌트 디자인 (0) | 2021.09.13 |
| Code States 35일차 - React 데이터 흐름의 이해와 비동기 요청 처리 (1) | 2021.09.06 |
| Code States 34일차 - HTTP/네트워크 실습 (1) | 2021.09.03 |